Dokumentacja CC Google Integration
Kompleksowa dokumentacja dla wtyczki cc_google_integrationSpis treści
1. Wprowadzenie
2. Instalacja
3. Aktywacja licencji
4. Konfiguracja podstawowa
5. Śledzenie zdarzeń e-commerce
6. Integracja z Google Ads
7. Tryb debugowania
8. Własny kod JavaScript
9. Rozwiązywanie problemów
10. FAQ
1. Wprowadzenie
CC Google Integration to profesjonalna wtyczka dla WooCommerce umożliwiająca pełną integrację sklepu internetowego z usługami Google Analytics 4, Google Tag Manager i Google Ads. Pozwala na automatyczne śledzenie zachowań użytkowników oraz zdarzeń e-commerce, co jest kluczowe dla optymalizacji procesów sprzedażowych i marketingowych.Wtyczka pozwala na pełną kontrolę nad:
- integracją z Google Analytics 4 (GA4)
- integracją z Google Tag Manager (GTM)
- konfiguracją konwersji Google Ads
- śledzeniem zdarzeń e-commerce
- niestandardowym kodem JavaScript
2. Instalacja
Wymagania systemowe- WordPress 5.0 lub nowszy
- WooCommerce 3.0 lub nowszy
- PHP 7.0 lub nowszy
- Pobierz plik ZIP wtyczki z oficjalnego sklepu
- Zaloguj się do panelu administracyjnego WordPress
- Przejdź do: Wtyczki > Dodaj nową > Wyślij wtyczkę
- Wybierz pobrany plik ZIP i kliknij „Zainstaluj teraz”
- Po zakończeniu instalacji kliknij „Włącz wtyczkę”
3. Aktywacja licencji
Przed rozpoczęciem korzystania z wtyczki konieczna jest aktywacja licencji:Po instalacji przejdź do: COCOS. > Licencja cc_google_integration
Wprowadź klucz licencyjny otrzymany po zakupie
Kliknij „Aktywuj licencję”
Po pomyślnej aktywacji zobaczysz komunikat potwierdzający
Wskazówka
Bez aktywnej licencji wtyczka będzie działała w trybie podglądu, bez możliwości edycji ustawień.
4. Konfiguracja podstawowa
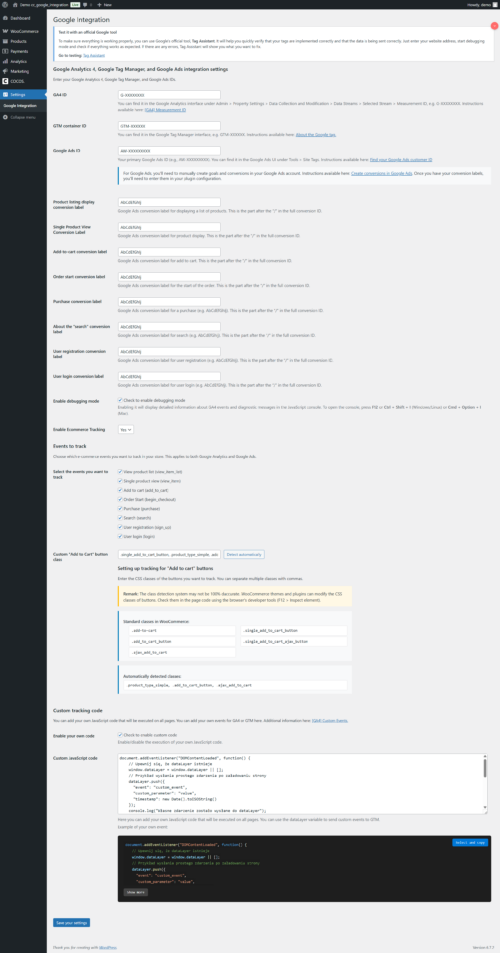
Aby skonfigurować podstawowe ustawienia wtyczki:- Przejdź do: Ustawienia > Integracja Google
- Skonfiguruj następujące opcje:
Wprowadź identyfikator pomiaru Google Analytics 4 (format: G-XXXXXXXXXX). Możesz go znaleźć w interfejsie Google Analytics w sekcji Administracja > Ustawienia usługi > Zbieranie i modyfikowanie danych > Strumienie danych > wybrany strumień > Identyfikator pomiaru.
Identyfikator kontenera GTM
Wprowadź identyfikator kontenera Google Tag Manager (format: GTM-XXXXXXX). Znajdziesz go w interfejsie Google Tag Manager.
Identyfikator Google Ads
Wprowadź główny identyfikator tagu Google Ads (format: AW-XXXXXXXXX). Znajdziesz go w interfejsie Google Ads w sekcji Narzędzia > Tagi witryny.
5. Śledzenie zdarzeń e-commerce
W tej sekcji możesz włączyć i skonfigurować śledzenie zdarzeń e-commerce:Włącz śledzenie e-commerce
Włącz tę opcję, aby aktywować śledzenie zdarzeń zakupowych Google Analytics 4.
Zdarzenia do śledzenia
Wybierz, które zdarzenia e-commerce chcesz śledzić w swoim sklepie:
- Wyświetlenie listy produktów (view_item_list) – rejestruje wyświetlenie listy produktów w sklepie
- Wyświetlenie pojedynczego produktu (view_item) – rejestruje wyświetlenie strony produktu
- Dodanie do koszyka (add_to_cart) – rejestruje dodanie produktu do koszyka
- Rozpoczęcie zamówienia (begin_checkout) – rejestruje rozpoczęcie procesu zamówienia
- Zakup (purchase) – rejestruje zakończone transakcje
- Wyszukiwanie (search) – rejestruje zapytania wyszukiwania na stronie sklepu
- Rejestracja użytkownika (sign_up) – rejestruje rejestrację nowego użytkownika
- Logowanie użytkownika (login) – rejestruje logowanie istniejącego użytkownika
Wprowadź klasy CSS przycisków, które chcesz śledzić. Wiele klas możesz oddzielić przecinkami. Domyślne klasy przycisku w WooCommerce to:
- .add-to-cart
- .add_to_cart_button
- .ajax_add_to_cart
- .single_add_to_cart_button
- .single_add_to_cart_ajax_button
Wskazówka
Wtyczka posiada automatyczny system wykrywania klas przycisków „Dodaj do koszyka”, ale zawsze warto sprawdzić je ręcznie za pomocą narzędzi deweloperskich przeglądarki (F12).
6. Integracja z Google Ads
Aby skonfigurować śledzenie konwersji Google Ads, skonfiguruj następujące pola:Etykiety konwersji
Wprowadź etykiety konwersji Google Ads dla poszczególnych zdarzeń. Etykieta to część po znaku „/” w pełnym identyfikatorze konwersji. Na przykład, jeśli identyfikator konwersji to „AW-123456789/AbCdEfGhIj”, wprowadź „AbCdEfGhIj” w odpowiednim polu.
Dostępne etykiety konwersji:
- Etykieta konwersji „wyświetlenie produktu” – dla zdarzenia view_item
- Etykieta konwersji „dodanie do koszyka” – dla zdarzenia add_to_cart
- Etykieta konwersji „rozpoczęcie zamówienia” – dla zdarzenia begin_checkout
- Etykieta konwersji „zakup” – dla zdarzenia purchase
- Etykieta konwersji „wyszukiwanie” – dla zdarzenia search
- Etykieta konwersji „rejestracja użytkownika” – dla zdarzenia sign_up
- Etykieta konwersji „logowanie użytkownika” – dla zdarzenia login
Ważne
W przypadku Google Ads konieczne jest samodzielne utworzenie celów i konwersji w koncie Google Ads. Po uzyskaniu etykiet konwersji należy je wprowadzić w konfiguracji wtyczki.
7. Tryb debugowania
Wtyczka oferuje tryb debugowania, który pomaga w weryfikacji poprawności działania integracji:Włącz tryb debugowania
Zaznacz tę opcję, aby włączyć tryb debugowania. Spowoduje to wyświetlanie szczegółowych informacji o zdarzeniach GA4 oraz komunikatów diagnostycznych w konsoli JavaScript.
Wskazówka
Aby otworzyć konsolę deweloperską w przeglądarce, naciśnij F12 lub Ctrl + Shift + I (Windows/Linux) albo Cmd + Option + I (Mac), a następnie przejdź do zakładki „Console”.
Aby upewnić się, że wszystko działa poprawnie, możesz skorzystać z oficjalnego narzędzia Google – Tag Assistant. Pozwala ono na weryfikację, czy tagi są poprawnie zaimplementowane i czy dane są prawidłowo przesyłane.
8. Własny kod JavaScript
Wtyczka pozwala na dodanie własnego kodu JavaScript, który będzie wykonywany na wszystkich stronach sklepu:Włącz własny kod
Zaznacz tę opcję, aby aktywować wykonywanie własnego kodu JavaScript.
Własny kod JavaScript
W tym polu możesz wprowadzić niestandardowy kod JavaScript, który zostanie wykonany na wszystkich stronach. Możesz dodać tutaj własne zdarzenia dla GA4 lub GTM.
Przykładowy kod własnego zdarzenia:
document.addEventListener("DOMContentLoaded", function() {
// Upewnij się, że dataLayer istnieje
window.dataLayer = window.dataLayer || [];
// Przykład wysłania prostego zdarzenia po załadowaniu strony
dataLayer.push({
"event": "custom_event",
"custom_parameter": "value",
"timestamp": new Date().toISOString()
});
console.log("Własne zdarzenie zostało wysłane do dataLayer");
// Opcjonalnie: Przykład zdarzenia po kliknięciu w przycisk
// Sprawdź, czy element istnieje przed dodaniem nasłuchiwacza
const przycisk = document.querySelector("#moj-przycisk");
if (przycisk) {
przycisk.addEventListener("click", function() {
dataLayer.push({
"event": "button_click",
"button_id": "moj-przycisk",
"button_text": this.textContent
});
console.log("Zdarzenie kliknięcia w przycisk zostało wysłane do dataLayer");
});
}
});
9. Rozwiązywanie problemów
Tagi nie są widoczne w narzędziach Google- Sprawdź, czy identyfikatory GA4, GTM i Google Ads są poprawnie wprowadzone
- Upewnij się, że licencja jest aktywna
- Wyczyść pamięć podręczną przeglądarki i sprawdź ponownie
- Użyj trybu debugowania, aby zobaczyć komunikaty w konsoli JavaScript
- Użyj narzędzia Google Tag Assistant do weryfikacji tagów
- Upewnij się, że odpowiednie zdarzenia są włączone w konfiguracji wtyczki
- Sprawdź, czy niestandardowe klasy przycisków „Dodaj do koszyka” są poprawnie ustawione
- Zweryfikuj, czy nie ma konfliktów z innymi wtyczkami
- Sprawdź, czy JavaScript na stronie działa poprawnie (brak błędów w konsoli)
- Sprawdź, czy główny identyfikator Google Ads jest poprawny
- Upewnij się, że etykiety konwersji są poprawnie skonfigurowane
- Zweryfikuj, czy konwersje są poprawnie skonfigurowane w panelu Google Ads
10. FAQ
Czy wtyczka działa z najnowszymi wersjami WooCommerce?Tak, CC Google Integration jest kompatybilna z najnowszymi wersjami WooCommerce i regularnie aktualizowana, aby zapewnić zgodność.
Czy potrzebuję osobne konta dla GA4, GTM i Google Ads?
Tak, aby w pełni wykorzystać możliwości wtyczki, zaleca się posiadanie kont Google Analytics 4, Google Tag Manager i Google Ads. Każde z tych narzędzi pełni inną rolę w ekosystemie analitycznym.
Czy wtyczka wpływa na wydajność strony?
CC Google Integration został zaprojektowany z myślą o wydajności i ma minimalny wpływ na szybkość ładowania strony. Skrypty są ładowane asynchronicznie, co minimalizuje ich wpływ na czas ładowania.
Czy mogę śledzić niestandardowe zdarzenia?
Tak, dzięki opcji „Własny kod JavaScript” możesz dodać śledzenie dowolnych niestandardowych zdarzeń zarówno do Google Analytics 4, jak i Google Tag Manager.
Czy wtyczka obsługuje tłumaczenia?
Tak, wszystkie teksty wtyczki można tłumaczyć używając standardowych narzędzi WordPress, takich jak Loco Translate czy WPML.
Jak często aktualizowana jest wtyczka?
Wtyczka jest regularnie aktualizowana, aby zapewnić kompatybilność z najnowszymi wersjami WordPress, WooCommerce oraz usług Google.
Co jeśli potrzebuję wsparcia?
Wsparcie techniczne jest dostępne po zakupie licencji. Skontaktuj się z nami przez stronę wsparcia.