📊 Facebook/Meta Pixel to narzędzie analityczne, które umożliwia śledzenie aktywności użytkowników na Twojej stronie internetowej oraz mierzenie skuteczności reklam na Facebooku.
W tym poradniku krok po kroku pokażemy Ci, jak utworzyć własny kod Facebook/Meta Pixel i prawidłowo wdrożyć go na swojej stronie.

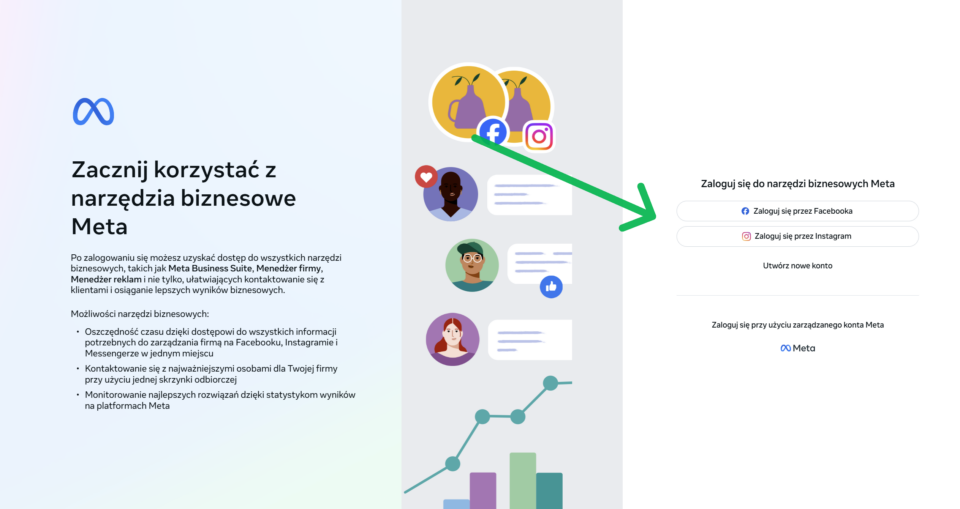
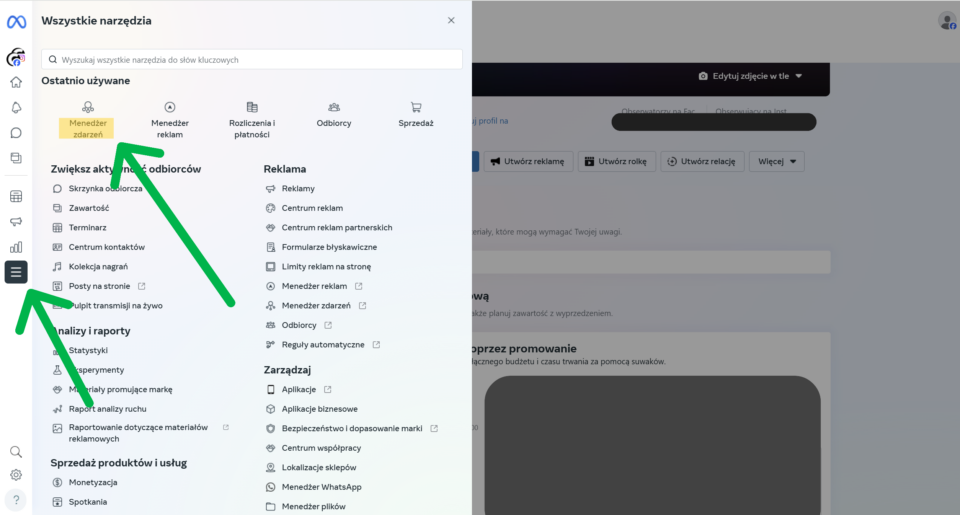
➡️ Po zalogowaniu się do konta Facebook Business kliknij ikonę menu (tzw. „hamburger”) w lewym górnym rogu, a następnie wybierz opcję „Menedżer zdarzeń”.

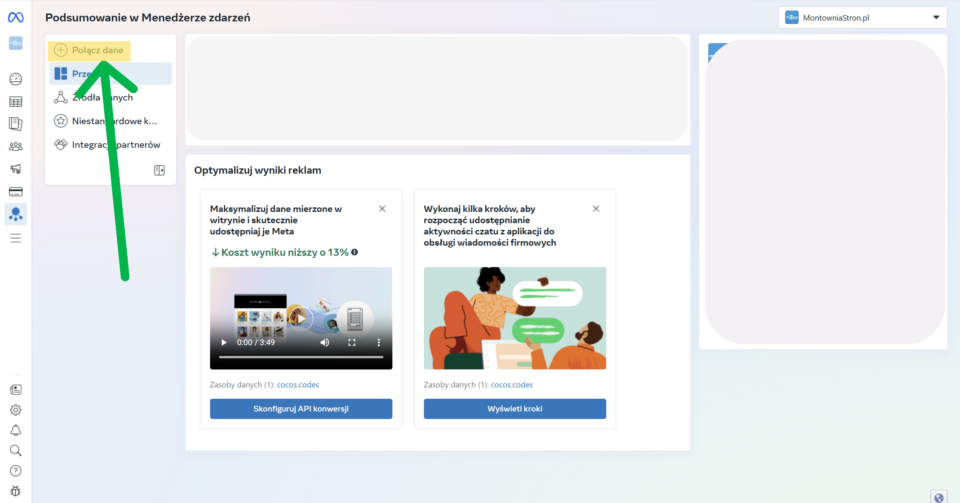
W Menedżerze zdarzeń kliknij zielony ✅ przycisk „Połącz dane”

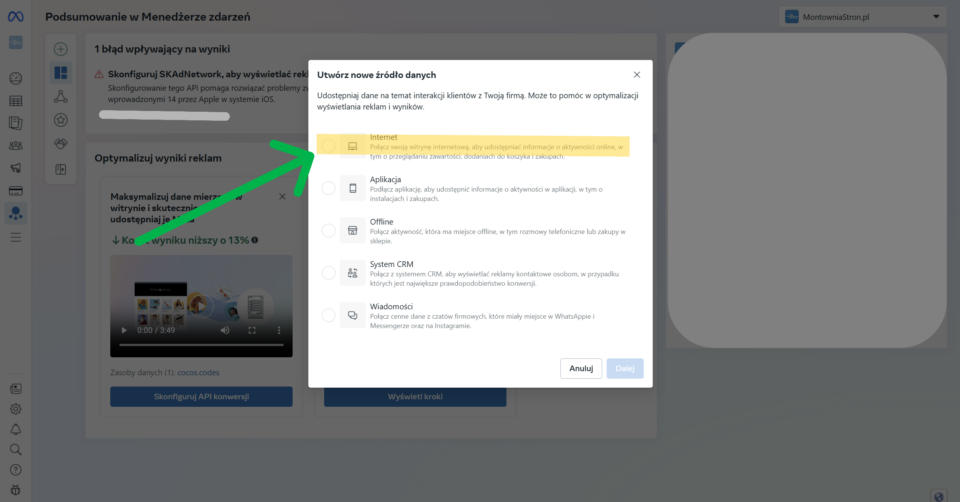
W nowym oknie wybierz opcję 🌐 „Internet”, a następnie kliknij „Dalej”.

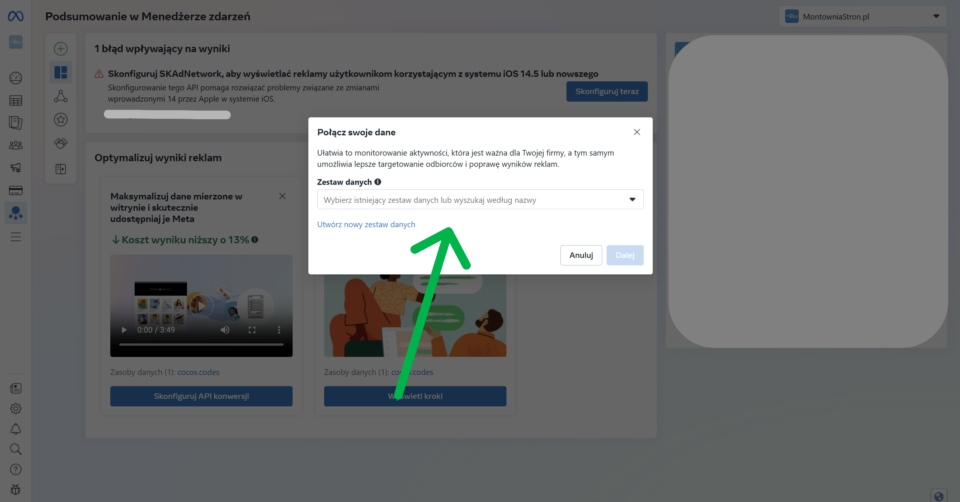
📁 Wybierz „Istniejący zestaw danych” lub kliknij „Utwórz nowy zestaw danych”.
Zestaw danych to po prostu nazwa źródła – np. nazwa Twojej strony internetowej.
W naszym przypadku będzie to: „cocos.codes”.

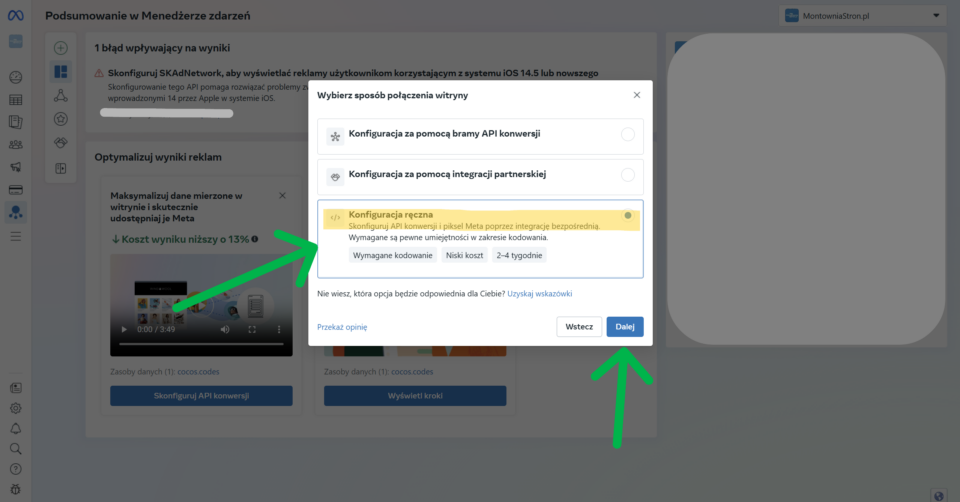
🛠️ Następnie wybierz opcję „Konfiguracja ręczna”, a potem kliknij „Dalej”.

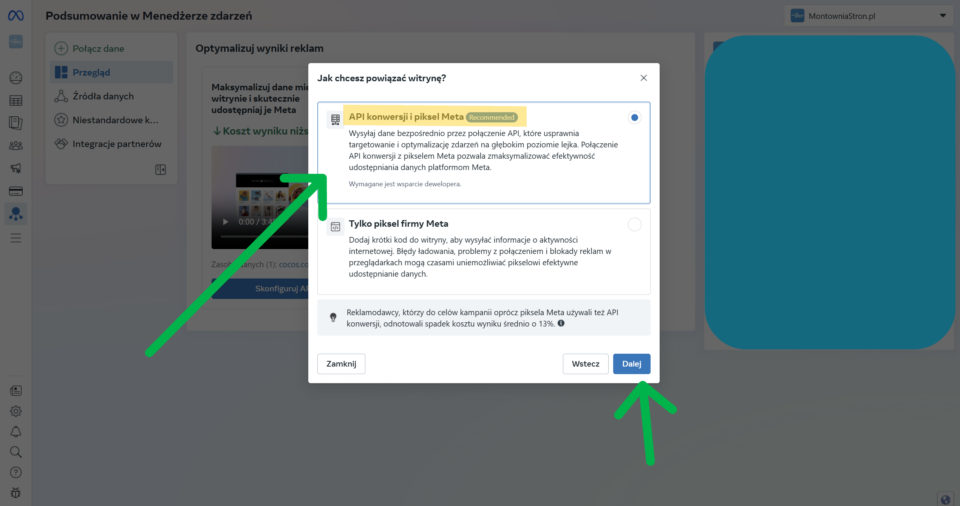
🔄 W kolejnym oknie wybierz opcję „API konwersji i Piksel Meta”, a następnie kliknij „Dalej”.

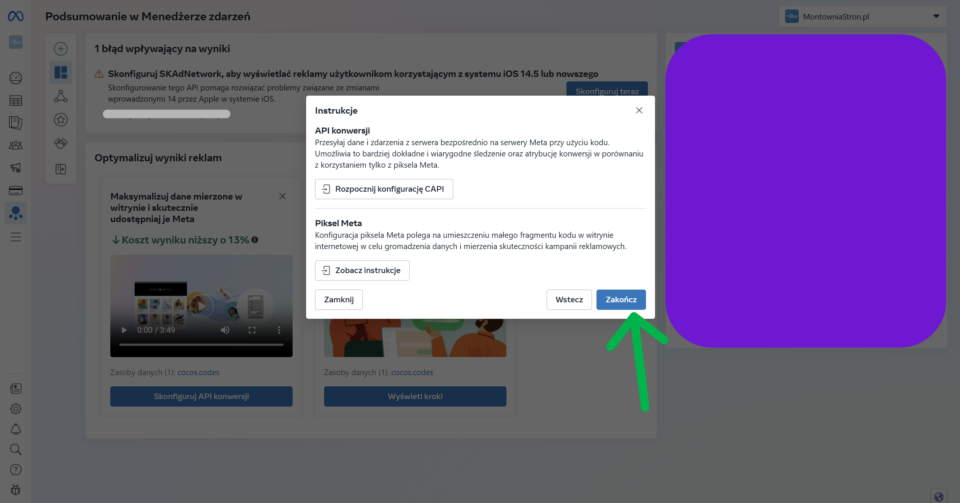
Prawie gotowe… jeszcze klikamy „Zakończ”

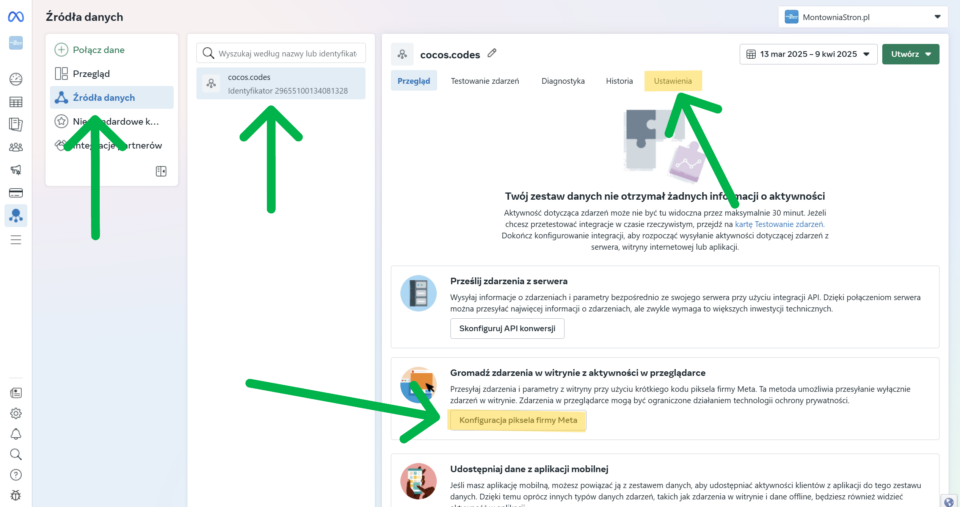
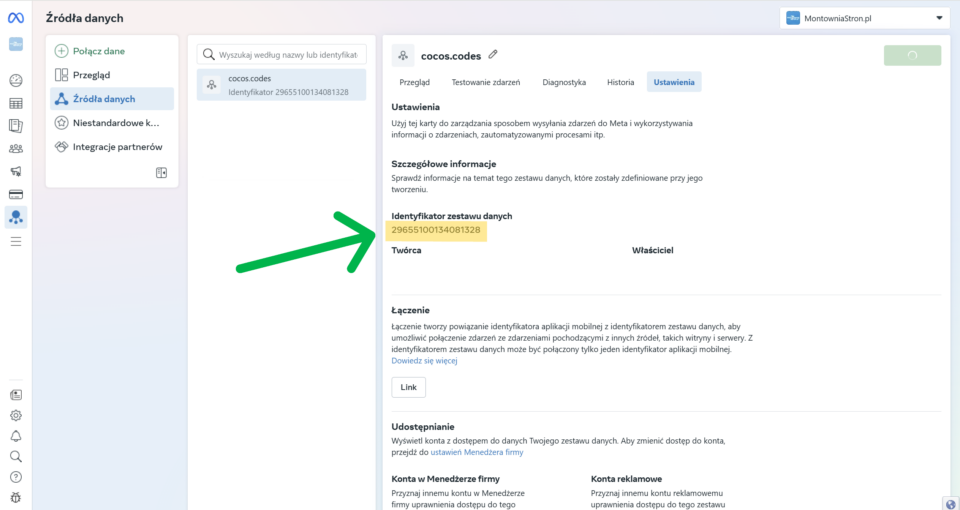
⚙️ Teraz przejdź do sekcji „Źródła danych”, a następnie wybierz wcześniej utworzone źródło – w naszym przypadku „cocos.codes”.
Przejdź do zakładki „Ustawienia”.
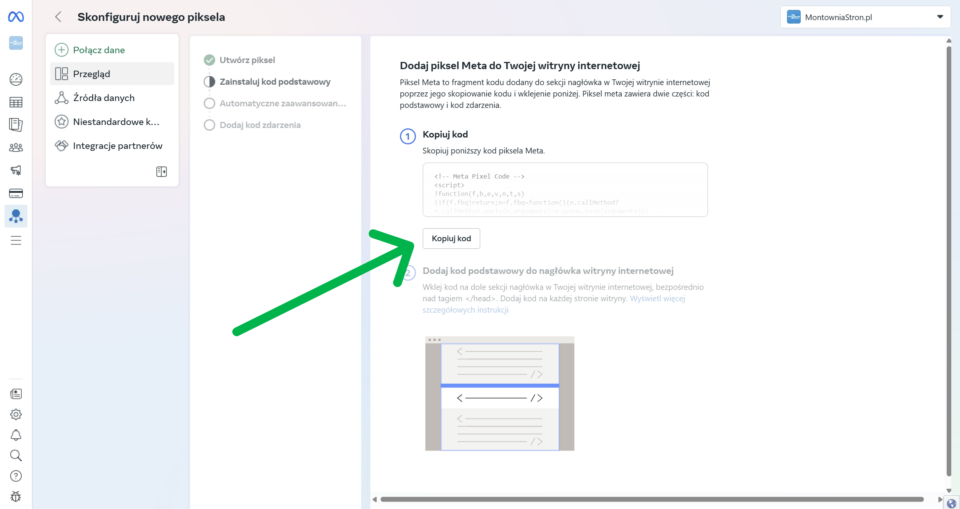
📥 Jeśli chcesz pobrać kod HTML Pixela, na tym etapie możesz kliknąć przycisk „Konfiguruj piksela firmy Meta”.

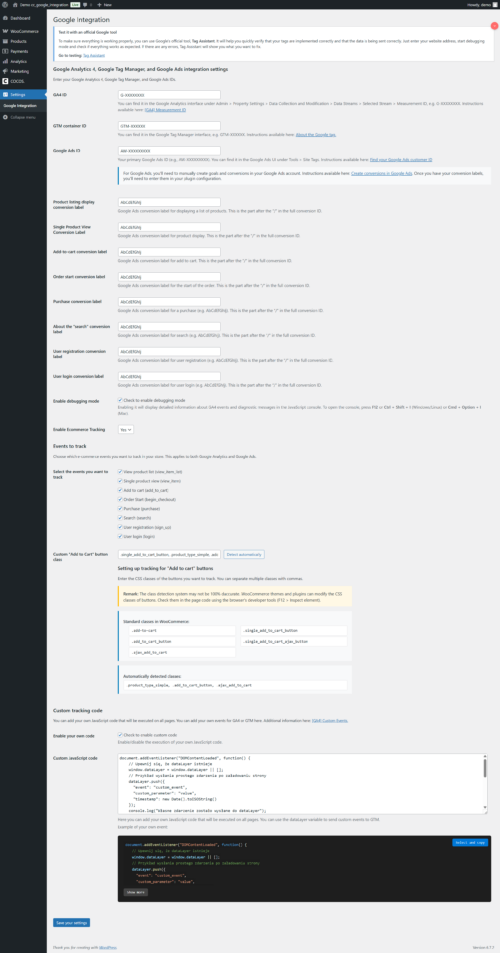
🔎 W zakładce „Ustawienia” znajdź pole „Identyfikator zestawu danych” – to właśnie ten numer będzie Ci potrzebny np. do konfiguracji wtyczki WordPress Facebook Pixel.

Jeśli wybrałeś ręczną instalację, zobaczysz kod bazowy Pixela. Kliknij przycisk „Kopiuj kod”.

Kod bazowy Pixela wygląda tak:
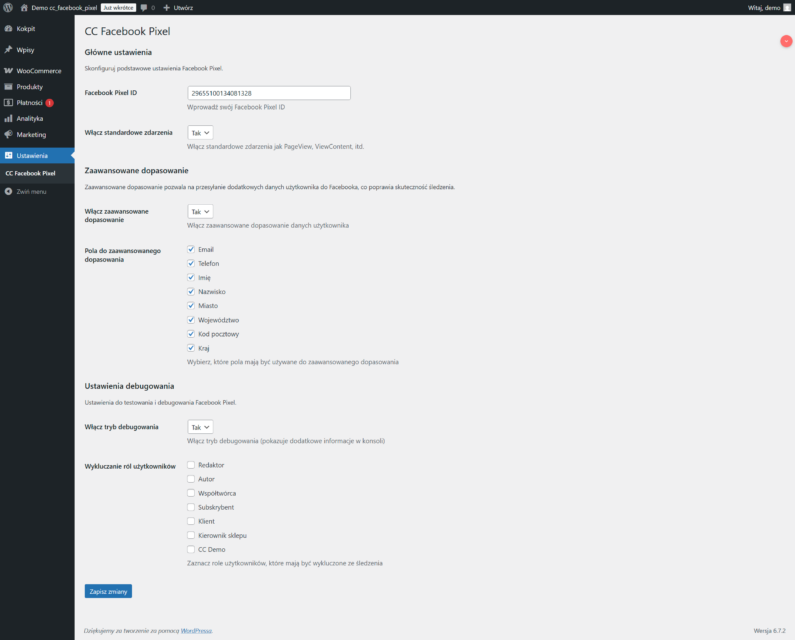
Kod Pixela należy umieścić w sekcji Twojej strony internetowej. W przypadku WordPress możesz to zrobić za pomocą wtyczki lub dodać kod bezpośrednio do pliku header.php Twojego theme.
Jeśli chcesz zaoszczędzić czas i uniknąć potencjalnych błędów, nasza wtyczka Facebook Pixel jest idealnym rozwiązaniem. Dzięki niej:

Pobierz wtyczkę CC Facebook Pixel już teraz!
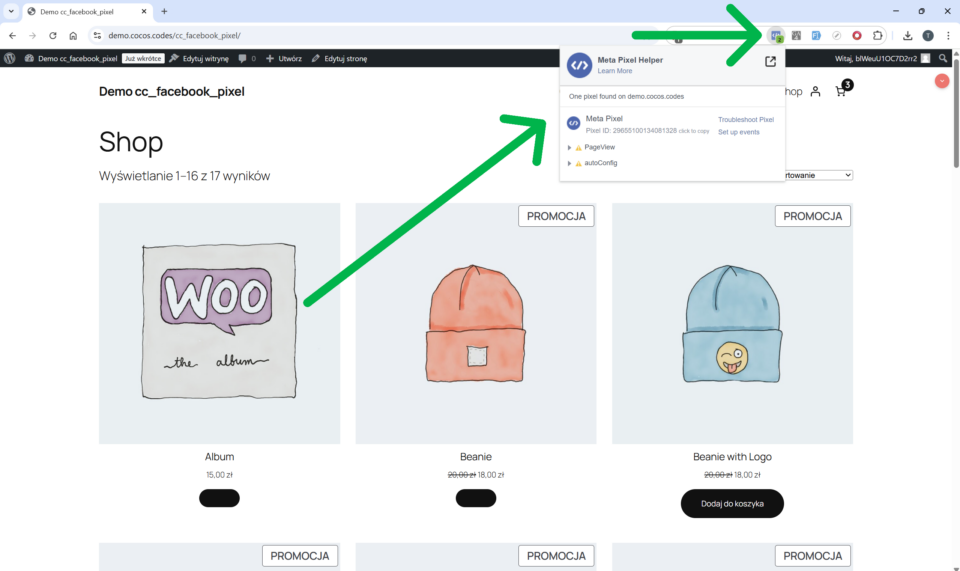
Kliknij ikonę Pixel Helper w przeglądarce. Jeśli Pixel jest poprawnie zainstalowany, zobaczysz komunikat o sukcesie.

Facebook Pixel automatycznie śledzi zdarzenie „PageView” (odwiedziny strony), ale możesz skonfigurować śledzenie innych zdarzeń, takich jak:
Możesz również skonfigurować zdarzenia w Menedżerze zdarzeń na Facebooku.
Wdrożenie Facebook Pixel to kluczowy krok w optymalizacji działań marketingowych na Facebooku. Dzięki niemu możesz:
Przeczytaj więcej w oficjalnej dokumentacji
W tym poradniku krok po kroku pokażemy Ci, jak utworzyć własny kod Facebook/Meta Pixel i prawidłowo wdrożyć go na swojej stronie.
Czym jest Facebook Pixel?
Facebook Pixel to fragment kodu JavaScript, który umieszczasz na swojej stronie internetowej. Dzięki niemu możesz:- Śledzić konwersje z reklam na Facebooku
- Optymalizować reklamy pod kątem określonych działań
- Budować grupy odbiorców do przyszłych reklam
- Wykorzystywać remarketing do osób, które już wchodziły w interakcję z Twoją stroną
Jak utworzyć Facebook Pixel?
Krok 1: Zaloguj się do Facebook Business Manager
Wskazówka
Jeśli nie masz jeszcze konta Business Manager, możesz je utworzyć na stronie business.facebook.com
Krok 2: Przejdź do Menedżera Zdarzeń
➡️ Po zalogowaniu się do konta Facebook Business kliknij ikonę menu (tzw. „hamburger”) w lewym górnym rogu, a następnie wybierz opcję „Menedżer zdarzeń”.
Krok 3: Utwórz nowy Pixel
W Menedżerze zdarzeń kliknij zielony ✅ przycisk „Połącz dane”W nowym oknie wybierz opcję 🌐 „Internet”, a następnie kliknij „Dalej”.
📁 Wybierz „Istniejący zestaw danych” lub kliknij „Utwórz nowy zestaw danych”.
Zestaw danych to po prostu nazwa źródła – np. nazwa Twojej strony internetowej.
W naszym przypadku będzie to: „cocos.codes”.
🛠️ Następnie wybierz opcję „Konfiguracja ręczna”, a potem kliknij „Dalej”.
🔄 W kolejnym oknie wybierz opcję „API konwersji i Piksel Meta”, a następnie kliknij „Dalej”.
Prawie gotowe… jeszcze klikamy „Zakończ”
⚙️ Teraz przejdź do sekcji „Źródła danych”, a następnie wybierz wcześniej utworzone źródło – w naszym przypadku „cocos.codes”.
Przejdź do zakładki „Ustawienia”.
📥 Jeśli chcesz pobrać kod HTML Pixela, na tym etapie możesz kliknąć przycisk „Konfiguruj piksela firmy Meta”.
🔎 W zakładce „Ustawienia” znajdź pole „Identyfikator zestawu danych” – to właśnie ten numer będzie Ci potrzebny np. do konfiguracji wtyczki WordPress Facebook Pixel.
Jak wdrożyć kod Facebook Pixel na swojej stronie?
Krok 1: Wybierz metodę instalacji
Facebook oferuje kilka metod instalacji Pixela:- Ręczna instalacja kodu
- Integracja z platformą (np. Shopify)
- Wysłanie instrukcji do dewelopera
Krok 2: Skopiuj kod bazowy Pixela
Jeśli wybrałeś ręczną instalację, zobaczysz kod bazowy Pixela. Kliknij przycisk „Kopiuj kod”.Kod bazowy Pixela wygląda tak:
<!-- Meta Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '{twój-pixel-id}');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id={twój-pixel-id}&ev=PageView&noscript=1"
/></noscript>
<!-- End Meta Pixel Code -->
Notatka
W miejscu {twój-pixel-id} będzie widoczny unikalny identyfikator Twojego Pixela, składający się z 16 cyfr.
Krok 3: Umieść kod w nagłówku swojej strony
Kod Pixela należy umieścić w sekcji Twojej strony internetowej. W przypadku WordPress możesz to zrobić za pomocą wtyczki lub dodać kod bezpośrednio do pliku header.php Twojego theme.Ostrzeżenie
Jeśli używasz już innego kodu śledzącego (np. Google Analytics), upewnij się, że nie nadpisujesz go podczas dodawania Pixela.
Uprość proces z wtyczką COCOS. Facebook Pixel
Wskazówka
Zamiast ręcznie dodawać kod, możesz skorzystać z profesjonalnej wtyczki Facebook Pixel, która znacznie ułatwi całą integrację!
- Zainstalujesz Facebook Pixel w kilka minut bez znajomości kodu
- Łatwo skonfigurujesz wszystkie standardowe i niestandardowe zdarzenia
- Skorzystasz z integracji z WooCommerce i innymi popularnymi pluginami
- Zapewnisz zgodność z RODO za pomocą wbudowanego systemu zgód
- Zyskasz dostęp do szczegółowych statystyk bezpośrednio w panelu WordPress
Sukces gwarantowany
Z wtyczką Facebook Pixel wdrożenie zaawansowanego systemu śledzenia zajmie Ci dosłownie kilka minut, a nie godzin. Zapomnij o ręcznym dodawaniu kodu i możliwych błędach!
Weryfikacja poprawności działania Pixela
Krok 1: Zainstaluj rozszerzenie Facebook Pixel Helper
🔧 Pixel Helper to rozszerzenie do przeglądarki Google Chrome, które pozwala sprawdzić, czy Facebook Pixel działa prawidłowo na stronie. Aby je zainstalować, przejdź do oficjalnego sklepu Chrome:https://chromewebstore.google.com/detail/meta-pixel-helper/
Krok 2: Odwiedź swoją stronę
Odwiedź swoją stronę internetową z zainstalowanym rozszerzeniem Pixel Helper.
Krok 3: Sprawdź, czy Pixel działa
Kliknij ikonę Pixel Helper w przeglądarce. Jeśli Pixel jest poprawnie zainstalowany, zobaczysz komunikat o sukcesie.
Konfiguracja zdarzeń niestandardowych
Facebook Pixel automatycznie śledzi zdarzenie „PageView” (odwiedziny strony), ale możesz skonfigurować śledzenie innych zdarzeń, takich jak:- Dodanie do koszyka
- Rozpoczęcie płatności
- Zakończenie zakupu
- Rejestracja
- Inne niestandardowe działania
Przykładowy kod do śledzenia zdarzenia „Purchase” (Zakup)
fbq('track', 'Purchase', {
value: 99.99,
currency: 'PLN',
content_ids: ['ABC123'],
content_type: 'product'
});
Dodawanie zdarzeń z poziomu Menedżera zdarzeń
Możesz również skonfigurować zdarzenia w Menedżerze zdarzeń na Facebooku.
Najczęstsze problemy i ich rozwiązania
| Problem | Rozwiązanie |
|---|---|
| Pixel nie rejestruje zdarzeń | Sprawdź, czy kod jest poprawnie umieszczony w sekcji <head> strony |
| Duplikaty zdarzeń | Upewnij się, że kod Pixela jest dodany tylko raz na stronie |
| Błędy w konsoli przeglądarki | Sprawdź, czy kod Pixela nie koliduje z innym kodem JavaScript na stronie |
| Problemy z GDPR/RODO | Dodaj mechanizm zgody użytkownika przed uruchomieniem Pixela |
Zgodność z RODO
Info
Facebook Pixel zbiera dane użytkowników, dlatego należy pamiętać o zgodności z RODO. Upewnij się, że Twoja polityka prywatności informuje o wykorzystaniu Pixela i uzyskaj odpowiednie zgody.
Przykładowy kod do wdrożenia zgody na Pixel
<script>
// Sprawdź, czy użytkownik wyraził zgodę
function checkCookieConsent() {
// Tutaj umieść logikę sprawdzania zgody
return userConsented; // true lub false
}
// Inicjalizacja Pixela tylko gdy jest zgoda
if (checkCookieConsent()) {
fbq('init', '{twój-pixel-id}');
fbq('track', 'PageView');
}
Podsumowanie
Wdrożenie Facebook Pixel to kluczowy krok w optymalizacji działań marketingowych na Facebooku. Dzięki niemu możesz:- Mierzyć skuteczność reklam
- Lepiej targetować odbiorców
- Wykorzystywać remarketing
- Optymalizować konwersje
Sukces
Gratulacje! Twój Facebook Pixel powinien być już gotowy do działania. Możesz teraz korzystać z potężnych narzędzi analitycznych i reklamowych, które oferuje Facebook.