Dokumentacja CC WordPress Portfolio
Kompleksowa dokumentacja dla wtyczki Portfolio dla WordPress (cc-wordpress-portfolio) z bogatymi opcjami konfiguracji i zarządzania projektami.Spis treści
- Wprowadzenie
- Instalacja
- Aktywacja licencji
- Panel zarządzania
- Dodawanie projektów portfolio
- Konfiguracja atrybutów
- Zarządzanie galerią zdjęć
- Kategorie i tagi
- Szablony i wyświetlanie
- Permalinki i URL
- Integracje z mediami społecznościowymi
- Import i eksport
- Ustawienia zaawansowane
- Funkcje dla deweloperów
- Rozwiązywanie problemów
- FAQ
1. Wprowadzenie
CC WordPress Portfolio to zaawansowana wtyczka do tworzenia i zarządzania portfolio na stronach opartych o WordPress. Wtyczka oferuje intuicyjny interfejs, który umożliwia tworzenie atrakcyjnych prezentacji projektów za pomocą gotowych szablonów, bez konieczności znajomości HTML i CSS.Wtyczka oferuje:
- Niestandardowy typ wpisu (Custom Post Type) dla projektów portfolio
- Zaawansowany system atrybutów dla każdego projektu
- Galerie zdjęć z funkcją lightbox
- Kategorie i tagi dla projektów
- Skrócone nazwy projektów
- Przyciski udostępniania w mediach społecznościowych
- Import i eksport projektów i ustawień
- Możliwość dostosowania szablonów wyświetlania
- Niestandardowe permalinki dla projektów
2. Instalacja
Wymagania systemowe- WordPress 5.0 lub nowszy
- PHP 7.2 lub nowszy
- Uprawnienia do instalacji wtyczek
- Pobierz plik ZIP wtyczki z oficjalnego sklepu cocos.codes
- Zaloguj się do panelu administracyjnego WordPress
- Przejdź do: Wtyczki > Dodaj nową > Wyślij wtyczkę
- Kliknij „Wybierz plik” i wybierz pobrany plik ZIP
- Kliknij „Zainstaluj teraz”
- Po zakończeniu instalacji kliknij „Włącz wtyczkę”
Info
Po instalacji wtyczka automatycznie utworzy niezbędne tabele w bazie danych. Konieczne będzie skonfigurowanie wtyczki oraz aktywacja licencji przed pełnym wykorzystaniem wszystkich funkcji.
3. Aktywacja licencji
Przed rozpoczęciem korzystania z pełnej funkcjonalności wtyczki konieczna jest aktywacja licencji:- Po instalacji przejdź do menu Portfolio > Ustawienia
- Wybierz zakładkę „Licencja”
- Wprowadź klucz licencyjny otrzymany po zakupie
- Kliknij „Aktywuj licencję”
- Po pomyślnej aktywacji zobaczysz komunikat potwierdzający i odblokowane zostaną wszystkie funkcje wtyczki
Ostrzeżenie
Bez aktywnej licencji wtyczka będzie działała w trybie ograniczonym, bez wszystkich zaawansowanych funkcji. W górnej części panelu administracyjnego będzie wyświetlany komunikat o nieaktywnej licencji.
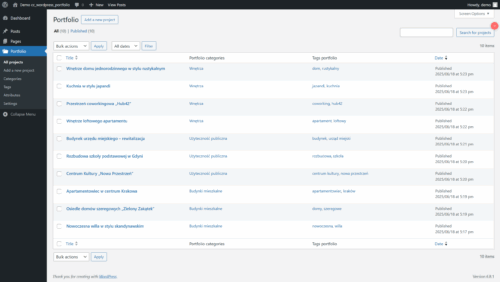
4. Panel zarządzania
Panel zarządzania wtyczką CC WordPress Portfolio składa się z kilku sekcji dostępnych w menu WordPress: Główne sekcje:
- Portfolio – lista wszystkich projektów
- Dodaj nowy – dodawanie nowego projektu portfolio
- Kategorie – zarządzanie kategoriami projektów
- Tagi – zarządzanie tagami projektów
- Atrybuty – zarządzanie niestandardowymi atrybutami projektów
- Ustawienia – konfiguracja wtyczki z kilkoma zakładkami:
- Szablony – ustawienia wyświetlania szablonów
- Wyświetlanie – opcje wizualne
- Galeria – ustawienia galerii zdjęć
- Atrybuty – konfiguracja wyświetlania atrybutów
- URL i Permalinki – struktura adresów URL
- Integracja – połączenia z mediami społecznościowymi
- Import/Eksport – narzędzia do transferu danych
- Zaawansowane – dodatkowe opcje
- Licencja – zarządzanie licencją wtyczki
5. Dodawanie projektów portfolio
Aby dodać nowy projekt do portfolio:- Przejdź do Portfolio > Dodaj nowy
- Wprowadź tytuł projektu
- Dodaj opis projektu w edytorze WordPress
- Ustaw obraz wyróżniający (miniaturę projektu)
- Skonfiguruj sekcje dodatkowe:
- Skrócona nazwa projektu – opcjonalny krótszy tytuł używany w listingach
- Atrybuty portfolio – dodatkowe informacje o projekcie (rok, lokalizacja, itp.)
- Galeria zdjęć – dodatkowe zdjęcia prezentujące projekt
- Przypisz projekt do kategorii i dodaj tagi
- Kliknij „Opublikuj” lub „Zaktualizuj”
Wskazówka
Dobrą praktyką jest nadawanie projektom klarownych, opisowych tytułów i dodawanie kompletnych informacji w atrybutach. Zwiększa to wartość informacyjną i możliwości wyszukiwania projektów.
6. Konfiguracja atrybutów
Atrybuty pozwalają na dodanie szczegółowych informacji do projektów, takich jak rok realizacji, lokalizacja, klient, czy technologie. Zarządzanie atrybutami:
- Przejdź do Portfolio > Atrybuty
- Na liście zobaczysz już zdefiniowane atrybuty (domyślnie są już dodane podstawowe)
- Aby dodać nowy atrybut, kliknij przycisk „Dodaj nowy atrybut”
- Wypełnij formularz:
- Nazwa – nazwa atrybutu wyświetlana użytkownikom
- Typ – rodzaj pola:
- Tekst – krótka wartość tekstowa
- Obszar tekstowy – dłuższy tekst wieloliniowy
- Liczba – wartość numeryczna
- Lista wyboru – pole select z predefiniowanymi opcjami
- Opcje – lista wartości dla pola select (oddzielone przecinkami)
- Pokaż na froncie – określa czy atrybut będzie widoczny dla odwiedzających
- Kliknij „Zapisz atrybuty”, aby zachować zmiany
- Podczas tworzenia lub edycji projektu wypełnij wartości w sekcji „Atrybuty portfolio”
- Atrybuty zostaną automatycznie wyświetlone na stronie projektu zgodnie z ustawieniami
- Format wyświetlania atrybutów można skonfigurować w Ustawienia > Atrybuty
7. Zarządzanie galerią zdjęć
Każdy projekt portfolio może zawierać galerię zdjęć prezentującą różne aspekty projektu. Dodawanie zdjęć do galerii:
- Podczas edycji projektu przejdź do sekcji „Galeria zdjęć”
- Kliknij przycisk „Dodaj zdjęcia”
- Wybierz pliki z biblioteki mediów lub wgraj nowe
- Możesz zmienić kolejność zdjęć przeciągając je
- Aby usunąć zdjęcie, kliknij link „Usuń” pod zdjęciem
- Kliknij „Zaktualizuj” lub „Opublikuj”, aby zapisać zmiany
- Przejdź do Portfolio > Ustawienia > Galeria
- Ustaw liczbę kolumn w galerii
- Włącz lub wyłącz funkcję lightbox
- Zapisz ustawienia
Notatka
Pierwsze zdjęcie w galerii może być użyte jako miniatura projektu, jeśli nie ustawiono obrazka wyróżniającego. Warto zadbać o kolejność zdjęć w galerii.
8. Kategorie i tagi
Wtyczka CC WordPress Portfolio umożliwia organizację projektów za pomocą kategorii i tagów, podobnie jak w standardowych wpisach WordPress. Zarządzanie kategoriami:
- Przejdź do Portfolio > Kategorie
- Dodaj nowe kategorie lub edytuj istniejące
- Możesz tworzyć hierarchię kategorii (kategorie nadrzędne i podkategorie)
- Dla każdej kategorii możesz ustawić nazwę, slug (część URL) i opis
- Przejdź do Portfolio > Tagi
- Dodaj nowe tagi lub edytuj istniejące
- Tagi pomagają w dodatkowym oznaczaniu projektów według cech, które nie pasują do struktury kategorii
- Podczas edycji projektu przypisz go do odpowiednich kategorii w sekcji po prawej stronie
- Dodaj tagi w sekcji tagów
- Kategorie i tagi są używane do:
- Filtrowania projektów na stronie archiwum
- Tworzenia stron kategorii z listą powiązanych projektów
- Budowania struktury permalinków (opcjonalnie)
- Wyświetlania powiązanych projektów
9. Szablony i wyświetlanie
CC WordPress Portfolio umożliwia dostosowanie wyglądu i sposobu wyświetlania projektów. Ustawienia szablonów:
- Przejdź do Portfolio > Ustawienia > Szablony
- Włącz lub wyłącz używanie szablonów z wtyczki
- Wybierz, które szablony mają być nadpisywane przez wtyczkę:
- Szablon pojedynczego projektu
- Szablon archiwum projektów
- Szablon kategorii projektów
- Wybierz szablon z dostępnych opcji
- Przejdź do Portfolio > Ustawienia > Wyświetlanie
- Skonfiguruj następujące opcje:
- Liczba projektów na stronie
- Liczba kolumn w siatce projektów (dla różnych urządzeń)
- Wyświetlanie podobnych projektów
- Filtry kategorii na stronie archiwum
- Nawigacja między projektami
- Wyświetlanie tagów i kategorii
- Wyświetlanie treści projektu
Wskazówka
Jeśli masz własne szablony w motywie, możesz wyłączyć używanie szablonów z wtyczki i korzystać z własnych. Szablony wtyczki są dobrym punktem wyjścia, ale możesz dostosować je do swoich potrzeb.
10. Permalinki i URL
Wtyczka pozwala na dostosowanie struktury adresów URL dla projektów portfolio. Konfiguracja permalinków:
- Przejdź do Portfolio > Ustawienia > URL i Permalinki
- Ustaw podstawowe slugi:
- Portfolio base – podstawowy slug dla projektów (np. portfolio, projekty, realizacje)
- Kategorie portfolio – slug dla kategorii (np. kategoria-portfolio, typ-projektu)
- Tagi portfolio – slug dla tagów (np. tag-portfolio, etykieta)
- Wybierz strukturę permalinków dla projektów:
- Domyślna – portfolio/projekt-slug
- Z kategorią – portfolio/kategoria/projekt-slug
Ostrzeżenie
Zmiana ustawień permalinków może spowodować, że istniejące linki przestaną działać. Po zmianie ustawień może być konieczne ponowne zapisanie struktur permalinków w ustawieniach WordPress (Ustawienia > Permalinki).
11. Integracje z mediami społecznościowymi
CC WordPress Portfolio umożliwia udostępnianie projektów w mediach społecznościowych. Włączanie przycisków udostępniania:
- Przejdź do Portfolio > Ustawienia > Integracja
- Zaznacz opcję „Włącz przyciski udostępniania w mediach społecznościowych”
- Zapisz ustawienia
- Twitter/X
- Pinterest (tylko gdy projekt ma obrazek)
12. Import i eksport
Wtyczka umożliwia przenoszenie ustawień i projektów między różnymi instalacjami WordPress. Eksport ustawień:
- Przejdź do Portfolio > Ustawienia > Import/Eksport
- W sekcji „Eksport ustawień” kliknij przycisk „Eksportuj ustawienia”
- Plik JSON z ustawieniami zostanie pobrany na Twój komputer
- Przejdź do Portfolio > Ustawienia > Import/Eksport
- W sekcji „Import ustawień” kliknij przycisk „Wybierz plik” i wybierz wcześniej wyeksportowany plik JSON
- Kliknij „Importuj ustawienia”
- Po zakończeniu importu strona zostanie odświeżona z nowymi ustawieniami
- Przejdź do Portfolio > Ustawienia > Import/Eksport
- W sekcji „Eksport projektów” kliknij przycisk „Eksportuj projekty”
- Plik CSV z projektami zostanie pobrany na Twój komputer
- Przejdź do Portfolio > Ustawienia > Import/Eksport
- W sekcji „Import projektów” kliknij przycisk „Wybierz plik” i wybierz wcześniej wyeksportowany plik CSV
- Kliknij „Importuj projekty”
- Po zakończeniu importu zobaczysz komunikat z podsumowaniem importu
Info
Podczas importu projektów, wtyczka spróbuje również zaimportować powiązane obrazy, kategorie i tagi. Jeśli projekt o danym ID już istnieje, zostanie zaktualizowany.
13. Ustawienia zaawansowane
W sekcji ustawień zaawansowanych można dostosować dodatkowe opcje wtyczki. Włączanie/wyłączanie modułów:
- Przejdź do Portfolio > Ustawienia > Zaawansowane
- Włącz lub wyłącz poszczególne moduły:
- Moduł atrybutów – pozwala na definiowanie i wyświetlanie niestandardowych atrybutów
- Moduł galerii – umożliwia dodawanie galerii zdjęć do projektów
- Moduł kategorii – włącza obsługę kategorii i tagów dla projektów
- W sekcji „Niestandardowe CSS” możesz dodać własne style CSS
- Style będą dodane do wszystkich stron portfolio
- To pozwala na dostosowanie wyglądu portfolio bez modyfikacji plików motywu
- Jeśli chcesz przywrócić wszystkie ustawienia do wartości domyślnych, kliknij przycisk „Resetuj ustawienia”
- Potwierdź, że chcesz zresetować ustawienia
- Wszystkie zmiany zostaną utracone i przywrócone zostaną domyślne wartości
Błąd
Resetowanie ustawień jest nieodwracalne. Przed zresetowaniem zalecamy wykonanie kopii zapasowej poprzez eksport ustawień.
14. Funkcje dla deweloperów
CC WordPress Portfolio udostępnia szereg funkcji pomocniczych dla deweloperów i twórców motywów, które można wykorzystać w szablonach. Funkcje pomocnicze:
// Wyświetl atrybuty portfolio
display_portfolio_attributes($post_id = null, $echo = true);
// Pobierz wartość konkretnego atrybutu portfolio
get_portfolio_attribute($attribute_name, $post_id = null);
// Pobierz wszystkie atrybuty portfolio z wartościami
get_all_portfolio_attributes($post_id = null);
// Wyświetl galerię zdjęć portfolio
display_portfolio_gallery($post_id = null, $args = [], $echo = true);
// Pobierz ID zdjęć z galerii portfolio
get_portfolio_gallery_ids($post_id = null);
// Sprawdź czy wpis portfolio ma galerię zdjęć
has_portfolio_gallery($post_id = null);
// Wyświetl kategorie portfolio dla danego wpisu
display_portfolio_categories($post_id = null, $args = [], $echo = true);
// Wyświetl tagi portfolio dla danego wpisu
display_portfolio_tags($post_id = null, $args = [], $echo = true);
// Wyświetl listę kategorii portfolio
display_portfolio_categories_list($args = [], $echo = true);<?php
// Wyświetl atrybuty projektu
// Użycie funkcji pomocniczej do wyświetlenia atrybutów
if (function_exists('\CCWordPressPortfolio\display_portfolio_attributes')) {
\CCWordPressPortfolio\display_portfolio_attributes();
}
?>
<?php
// Wyświetlanie tagów
// Wyświetl tagi projektu
if (function_exists('\CCWordPressPortfolio\display_portfolio_tags')) {
echo '<div class="portfolio-tags-wrapper">';
echo '<span class="portfolio-tags-label">' . __('Tagi: ', 'cc-wordpress-portfolio') . '</span>';
\CCWordPressPortfolio\display_portfolio_tags();
echo '</div>';
}
?>
15. Rozwiązywanie problemów
Projekty nie wyświetlają się na stronie- Sprawdź, czy projekty są opublikowane (status „Opublikowany”)
- Upewnij się, że licencja wtyczki jest aktywna
- Sprawdź, czy używane są szablony z wtyczki (Ustawienia > Szablony)
- Sprawdź, czy struktura permalinków jest poprawnie skonfigurowana
- Odśwież strukturę permalinków w ustawieniach WordPress (Ustawienia > Permalinki)
- Wyczyść pamięć podręczną przeglądarki i serwera, jeśli korzystasz z systemu buforowania
- Sprawdź, czy moduł atrybutów jest włączony (Ustawienia > Zaawansowane)
- Upewnij się, że atrybuty mają zaznaczoną opcję „Pokaż na froncie” (Portfolio > Atrybuty)
- Sprawdź, czy dla projektu zostały wprowadzone wartości atrybutów
- Sprawdź, czy używany szablon obsługuje wyświetlanie atrybutów
- Sprawdź, czy moduł galerii jest włączony (Ustawienia > Zaawansowane)
- Upewnij się, że dodałeś zdjęcia do galerii projektu
- Sprawdź, czy funkcja lightbox jest włączona (Ustawienia > Galeria)
- Wyczyść pamięć podręczną przeglądarki i serwera
- Sprawdź, czy nie ma konfliktów z innymi wtyczkami wykorzystującymi lightbox
Błąd
Jeśli napotykasz nierozwiązywalne problemy z wtyczką, upewnij się, że korzystasz z najnowszej wersji oraz że Twój WordPress jest aktualny. W przypadku trudności skontaktuj się z supportem COCOS poprzez stronę cocos.codes/wsparcie.
16. FAQ
Czy mogę używać własnych szablonów dla portfolio?Tak, możesz wyłączyć używanie szablonów z wtyczki (Ustawienia > Szablony) i utworzyć własne szablony w motywie: single-portfolio.php, archive-portfolio.php, taxonomy-portfolio_category.php.
Czy mogę dodać więcej atrybutów do projektów?
Tak, możesz dodać dowolną liczbę niestandardowych atrybutów w sekcji Portfolio > Atrybuty. Dostępne typy to: tekst, obszar tekstowy, liczba i lista wyboru.
Jak mogę zmienić układ galerii zdjęć?
Możesz zmienić liczbę kolumn w Ustawienia > Galeria. Bardziej zaawansowane zmiany wymagają dodania niestandardowego CSS w Ustawienia > Zaawansowane lub modyfikacji szablonów.
Czy mogę filtrować projekty według atrybutów?
Tak, wtyczka obsługuje filtrowanie projektów według atrybutów poprzez parametry URL. Można również tworzyć niestandardowe filtry używając dostępnych funkcji pomocniczych.
Czy mogę importować projekty z innych wtyczek portfolio?
Wtyczka obecnie nie obsługuje bezpośredniego importu z innych wtyczek portfolio. Możliwy jest jednak import z pliku CSV, który można przygotować na podstawie danych z innej wtyczki.
Jak mogę przenieść licencję na inną stronę?
Licencja jest przypisana do jednej domeny. W przypadku zmiany domeny sklepu należy skontaktować się z supportem COCOS w celu przeniesienia licencji.
Czy wtyczka wpływa na wydajność strony?
Wtyczka została zoptymalizowana pod kątem wydajności. Największy wpływ na szybkość ładowania mogą mieć duże pliki graficzne (zdjęcia projektów i galerii). Zalecamy optymalizację plików graficznych przed ich wykorzystaniem w portfolio.