Dokumentacja CC Zapytaj o Produkt
Kompleksowa dokumentacja dla modułu zapytań o produkty dla PrestaShop (cc_ps_product_question) z zaawansowanymi funkcjami bezpieczeństwa, stylizacji i szczegółowym zarządzaniem formularzami pytań.Table des matières
- Introduction
- Installation
- Activation de la licence
- Panel de gestion
- Paramètres généraux
- Wygląd i umiejscowienie
- Stylizacja przycisku
- Stylizacja modala
- Ustawienia formularza
- Konfiguracja e-mail
- System bezpieczeństwa
- Zarządzanie pytaniami
- Résolution de problèmes
- FAQ
1. Introduction
CC Zapytaj o Produkt to zaawansowany moduł umożliwiający klientom zadawanie pytań bezpośrednio na stronie produktu. Moduł oferuje intuicyjny interfejs, który zwiększa zaangażowanie klientów i pomaga w podejmowaniu decyzji zakupowych poprzez łatwą komunikację z obsługą sklepu.Fonctions du module principal :
- Formularz pytań bezpośrednio na stronie produktu
- Kompletna stylizacja przycisku i modala
- Elastyczne pola formularza (imię, e-mail, telefon, wiadomość)
- Zaawansowany system bezpieczeństwa
- Wielojęzyczne szablony e-mail
- Zarządzanie pytaniami w panelu administracyjnym
- Multiple hooki do pozycjonowania
- Zabezpieczenia przed spam i botami
2. installation
Exigences du système- PrestaShop 1.7.0.0 lub nowszy
- PHP 7.2 lub nowszy
- MySQL 5.6 lub nowszy
- Permission d'installer des modules
- Minimum 256 MB RAM (zalecane 512 MB)
- Télécharger le fichier ZIP du module depuis la boutique officielle cocos.codes
- Se connecter au panneau d'administration de PrestaShop
- Allez dans : Modules > Gestionnaire de modules > Ajouter un nouveau module
- Cliquez sur "Ajouter un module" et sélectionnez le fichier ZIP téléchargé.
- Une fois l'installation terminée, cliquez sur "Configurer"
Info
Po instalacji moduł automatycznie utworzy niezbędne tabele w bazie danych, katalogi dla e-maili oraz ustawi domyślną konfigurację. Konieczne będzie skonfigurowanie modułu oraz aktywacja licencji przed pełnym wykorzystaniem wszystkich funkcji.
3. Activation de la licence
Avant de pouvoir utiliser toutes les fonctionnalités du module, il est nécessaire d'activer la licence :- Après l'installation, procéder à la configuration du module
- Sélectionnez l'onglet "Licence
- Saisir la clé de licence reçue après l'achat
- Cliquez sur "Activer la licence"
- Une fois l'activation réussie, un message de confirmation s'affiche et toutes les fonctions du module sont déverrouillées.
Avertissement
Bez aktywnej licencji moduł będzie działał w trybie ograniczonym – formularz będzie funkcjonował, ale e-maile nie będą wysyłane, a w górnej części panelu administracyjnego będzie wyświetlany komunikat o nieaktywnej licencji.
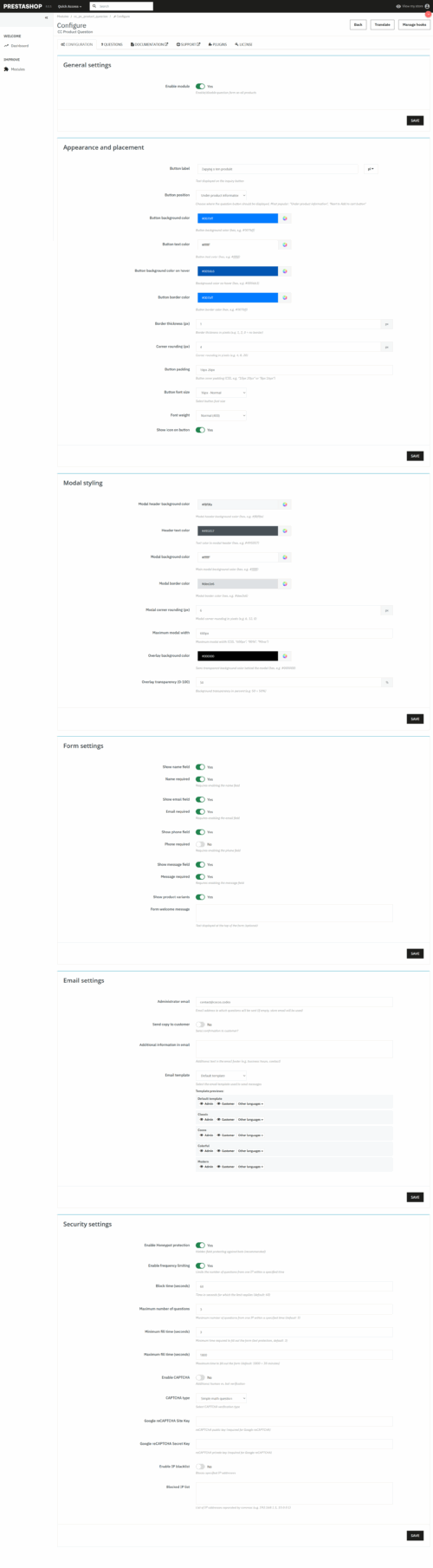
4 Panneau de gestion
Panel zarządzania modułem składa się z kilku zakładek, które umożliwiają pełną konfigurację i zarządzanie:Principaux onglets :
- Configuration – główne ustawienia modułu, stylizacja i formularz
- Pytania – lista wszystkich otrzymanych pytań z możliwością zarządzania
- Documentation – link do dokumentacji online
- Soutien – link do strony wsparcia technicznego
- Plug-ins – dodatkowe rozszerzenia COCOS
- Licence - gestion des licences de modules
5. Ustawienia ogólne
W sekcji ustawień ogólnych znajdziemy podstawowe opcje sterujące działaniem modułu:| Ustawienie | Description | Domyślna wartość |
| Włącz moduł | Globalne włączenie/wyłączenie modułu | Włączony |
- Włączony – formularz pytań jest widoczny na wszystkich stronach produktów
- Wyłączony – formularz nie jest wyświetlany na żadnej stronie produktu
Conseil
Używaj tego przełącznika do szybkiego wyłączenia modułu bez odinstalowywania, np. podczas prac konserwacyjnych sklepu lub testowania.
6. Wygląd i umiejscowienie
Sekcja ta pozwala na pełną kontrolę nad wyglądem i pozycjonowaniem przycisku pytania:Etykieta przycisku
Pole wielojęzyczne pozwalające na ustawienie różnych tekstów przycisku dla każdego aktywnego języka w sklepie. Domyślnie: „Zapytaj o ten produkt”.
Pozycja przycisku
Moduł oferuje wielokrotny wybór hooków do umieszczenia przycisku:
| Hook | Opis pozycji | Zalecane użycie |
| displayProductAdditionalInfo | Pod informacjami o produkcie | Najbardziej popularna pozycja |
| displayProductButtons | Obok przycisku „Dodaj do koszyka” | Wysokie zaangażowanie klientów |
| displayAfterProductThumbs | Po miniaturkach produktu | Gdy jest mało miejsca w głównej sekcji |
| displayHeader | W nagłówku strony | Zawsze widoczny |
| displayFooter | W stopce strony | Drugorzędna pozycja |
| displayCustomProductQuestion | Hook niestandardowy | Wymaga modyfikacji tematu |
Note
Zmiana pozycji automatycznie odrejestrowuje moduł ze starych hooków i rejestruje w nowym. Hook niestandardowy wymaga dodania wywołania w odpowiednim miejscu tematu.
7. Stylizacja przycisku
Moduł oferuje pełną kontrolę nad wyglądem przycisku bez konieczności edycji CSS:Kolory przycisku
- Couleur de fond – główny kolor przycisku (domyślnie: #007bff)
- Couleur du texte – kolor napisu na przycisku (domyślnie: #ffffff)
- Kolor po najechaniu – kolor tła przy hover (domyślnie: #0056b3)
- Kolor obramowania – kolor ramki przycisku (domyślnie: #007bff)
- Grubość obramowania – szerokość ramki w pikselach (0 = bez ramki)
- Arrondi d'angle – promień zaokrąglenia w pikselach
- Padding – wewnętrzne odstępy w formacie CSS (np. „10px 20px”)
- Taille de la police – wybór z predefiniowanych rozmiarów (12px-20px)
- Grubość czcionki – od Light (300) do Bold (700)
- Ikona – opcjonalna ikona pytania obok tekstu
Conseil
Wszystkie style są aplikowane z flagą !important, co gwarantuje ich działanie niezależnie od tematu. Możesz podglądać zmiany na żywo po zapisaniu ustawień.
8. Stylizacja modala
Równie szczegółowa kontrola nad wyglądem okna dialogowego z formularzem:Kolory modala
- Tło nagłówka – kolor tła górnej sekcji (domyślnie: #f8f9fa)
- Tekst nagłówka – kolor tytułu modala (domyślnie: #495057)
- Tło modala – główne tło formularza (domyślnie: #ffffff)
- Kolor obramowania – ramka całego modala (domyślnie: #dee2e6)
- Arrondi d'angle – promień zaokrąglenia całego modala
- Largeur maximale – w px, %, vw (domyślnie: 600px)
- Couleur de fond – kolor półprzezroczystego tła za modalem
- Przezroczystość – od 0% (niewidoczne) do 100% (nieprzezroczyste)
9. Ustawienia formularza
Elastyczna konfiguracja pól formularza pozwala dostosować go do potrzeb sklepu:Konfiguracja pól kontaktowych
Każde pole ma dwie opcje: widoczność i wymagalność
| Pole | Opcje konfiguracji | Domyślne ustawienia |
| Nom | Pokazuj pole / Pole wymagane | Widoczne i wymagane |
| Pokazuj pole / Pole wymagane | Widoczne i wymagane | |
| Telefon | Pokazuj pole / Pole wymagane | Widoczne ale niewymagane |
| Wiadomość | Pokazuj pole / Pole wymagane | Widoczne i wymagane |
- Warianty produktu – pokazanie listy dostępnych kombinacji produktu
- Wiadomość powitalna – tekst wyświetlany na górze formularza
Moduł automatycznie sprawdza:
- Poprawność formatu e-mail
- Poprawność numeru telefonu
- Obecność przynajmniej jednej informacji kontaktowej
- Maksymalną długość pól (1000 znaków dla wiadomości)
- Zabezpieczenia przed XSS i injection
Avertissement
Jeśli wyłączysz wszystkie pola kontaktowe lub ustawisz je jako niewymagane, klienci mogą wysyłać anonimowe pytania. Zalecamy pozostawienie przynajmniej e-maila jako wymaganego.
10. Konfiguracja e-mail
Kompleksny system wysyłania powiadomień e-mail do administratora i klientów:Ustawienia podstawowe
- E-mail administratora – adres odbiorcy pytań (domyślnie: e-mail sklepu)
- Kopia do klienta – wysyłanie potwierdzenia do osoby pytającej
- Dodatkowe informacje – stopka e-maila z informacjami kontaktowymi
Moduł oferuje elastyczny system szablonów:
- Szablon domyślny – standardowy wygląd wiadomości
- Szablony niestandardowe – możliwość tworzenia własnych wzorów
- Podgląd szablonów – możliwość podglądu przed zastosowaniem
{customer_name} - imię klienta
{customer_email} - e-mail klienta
{customer_phone} - telefon klienta
{product_name} - nazwa produktu
{product_url} - link do produktu
{message} - treść pytania
{date} - data wysłania
{shop_name} - nazwa sklepu
{email_footer} - dodatkowe informacje
{customer_ip} - adres IP (tylko admin)
Note
Szablony e-mail są tworzone automatycznie dla wszystkich aktywnych języków podczas instalacji. Możesz je edytować w folderze /modules/cc_ps_product_question/mails/.
11. System bezpieczeństwa
Moduł zawiera zaawansowane mechanizmy ochrony przed spam i atakami:Ochrona Honeypot
Ukryte pole niewidoczne dla użytkowników, ale wypełniane przez boty. Jeśli zostanie wypełnione, formularz jest odrzucany.
Ograniczenie częstotliwości
- Czas blokady – okno czasowe limitowania (domyślnie: 60 sekund)
- Maksymalna liczba – dozwolona liczba pytań z jednego IP (domyślnie: 3)
- Minimalny czas – najmniejszy czas na wypełnienie (domyślnie: 3 sekundy)
- Maksymalny czas – czas wygaśnięcia formularza (domyślnie: 30 minut)
Trzy dostępne typy weryfikacji:
| Typ CAPTCHA | Description | Wymagania |
| Proste pytanie | Matematyczne działanie (np. 5 + 3 = ?) | Brak |
| Graficzna | Obrazek z kodem do przepisania | Rozszerzenie GD |
| Google reCAPTCHA | Zewnętrzna weryfikacja Google | Klucze API |
Czarna lista IP
Możliwość blokowania konkretnych adresów IP. Lista oddzielana przecinkami, obsługuje IPv4 i IPv6.
Logowanie bezpieczeństwa
Wszystkie podejrzane aktywności są logowane w dzienniku błędów serwera z informacjami:
- Adres IP atakującego
- Typ próby naruszenia
- Timestamp ataku
- Dodatkowe dane kontekstowe
Conseil
Zalecamy włączenie przynajmniej ochrony Honeypot i ograniczenia częstotliwości. CAPTCHA używaj tylko w przypadku dużej ilości spam.
12. Zarządzanie pytaniami
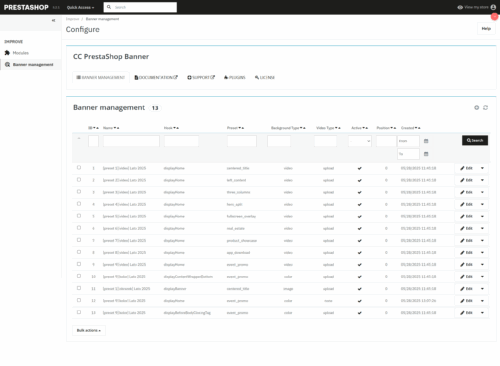
Zakładka „Pytania” oferuje kompletny panel zarządzania otrzymanymi pytaniami:Lista pytań
Tabela ze wszystkimi pytaniami zawierająca:
- ID pytania – unikalny identyfikator
- Data wysłania – timestamp utworzenia pytania
- Dane klienta – imię, e-mail, telefon i adres IP
- Nom du produit – o który produkt dotyczy pytanie
- Treść pytania – pełna wiadomość klienta
- Akcje – operacje na pytaniu
- Paginacja – podział na strony (20 pytań na stronę)
- Linki kontaktowe – klikalne adresy e-mail i telefony
- Podgląd IP – link do sprawdzenia lokalizacji IP
- Usuwanie pojedyncze – kasowanie wybranych pytań
- Usuwanie wszystkich – czyszczenie całej listy
Panel automatycznie wyświetla przydatne informacje:
- Łączną liczbę pytań w systemie
- Informację o braku pytań
- Komunikaty o błędach bazy danych
Avertissement
Usunięcie pytań jest nieodwracalne. Upewnij się, że odpowiedziałeś klientom przed skasowaniem ich pytań. Funkcja „Usuń wszystkie” czyści całą bazę pytań.
13. Rozwiązywanie problemów
Przycisk nie wyświetla się na stronie produktu- Sprawdź czy moduł jest włączony w ustawieniach ogólnych
- S'assurer que la licence est active
- Sprawdź czy wybrany hook jest obsługiwany przez szablon
- Wyczyść pamięć podręczną PrestaShop
- Sprawdź czy nie ma konfliktów z innymi modułami
- Sprawdź konsolę przeglądarki na błędy JavaScript
- Upewnij się, że AJAX URL jest poprawny
- Sprawdź uprawnienia do bazy danych
- Wyłącz tymczasowo CAPTCHA i zabezpieczenia
- Sprawdź czy tabela cc_product_question istnieje
- Sprawdź konfigurację e-mail w PrestaShop
- Upewnij się, że adres administratora jest poprawny
- Sprawdź folder spam
- Przetestuj wysyłanie e-maili z innych modułów
- Sprawdź logi serwera pod kątem błędów Mail::Send
- Sprawdź czy IP klienta nie jest na czarnej liście
- Upewnij się, że czasy wypełniania są realistyczne
- Wyłącz CAPTCHA jeśli sprawia problemy
- Sprawdź czy pole Honeypot nie jest widoczne
- Zweryfikuj klucze reCAPTCHA jeśli używasz Google
- Sprawdź czy tabela ma wszystkie wymagane kolumny
- Upewnij się, że uprawnienia MySQL są poprawne
- Spróbuj odinstalować i zainstalować ponownie moduł
- Sprawdź logi błędów MySQL
- Skontaktuj się z administratorem serwera
Erreur
Si vous rencontrez des problèmes insolubles avec le module, veuillez vous assurer que vous utilisez la dernière version et que votre boutique PrestaShop est à jour. En cas de difficultés, veuillez contacter le service d'assistance de COCOS à l'adresse suivante cocos.codes/support.
14. FAQ
Czy mogę umieścić przycisk w niestandardowym miejscu?Tak, wybierz hook „displayCustomProductQuestion” i dodaj w odpowiednim miejscu szablonu wywołanie:
{hook h='displayCustomProductQuestion'}Jak zmienić wygląd formularza?
Możesz edytować pliki CSS w folderze /modules/cc_ps_product_question/views/css/ lub używać ustawień stylizacji w panelu administracyjnym.
Czy mogę dodać dodatkowe pola do formularza?
Obecnie moduł obsługuje predefiniowane pola. Dodanie nowych pól wymaga modyfikacji kodu źródłowego modułu.
Jak utworzyć niestandardowy szablon e-mail?
Skopiuj plik product_question_admin.html w folderze mails/[język]/ i zmień nazwę na np. custom_product_question_admin.html. Następnie wybierz szablon „custom” w ustawieniach.
Czy moduł działa z produktami z kombinacjami?
Tak, jeśli włączysz opcję „Pokazuj warianty produktu”, klienci będą mogli wybrać konkretną kombinację w pytaniu.
Jak długo przechowywane są pytania?
Pytania są przechowywane bez ograniczeń czasowych, dopóki nie zostaną ręcznie usunięte przez administratora.
Czy mogę eksportować pytania?
Obecnie moduł nie ma wbudowanej funkcji eksportu, ale wszystkie dane są w tabeli cc_product_question i mogą być wyeksportowane przez phpMyAdmin.
Co się stanie po wygaśnięciu licencji?
Po wygaśnięciu licencji formularz będzie nadal działał, ale e-maile nie będą wysyłane. Pozostanie dostęp do przeglądania zapisanych pytań.
Czy moduł obsługuje sklepy wielojęzyczne?
Tak, moduł w pełni obsługuje sklepy wielojęzyczne. Etykiety przycisku można ustawić osobno dla każdego języka, a szablony e-mail są tworzone dla wszystkich aktywnych języków.
Jak często jest aktualizowany moduł?
Moduł jest regularnie aktualizowany aby zapewnić zgodność z najnowszymi wersjami PrestaShop oraz wprowadzać nowe funkcje. Posiadacze ważnej licencji mają dostęp do wszystkich aktualizacji bezpłatnie.
Czy mogę używać modułu na środowisku testowym?
Tak, licencja pozwala na użycie modułu również na subdomenach testowych (np. test.mojsklep.pl) oraz lokalnych środowiskach developerskich. Szczegóły znajdziesz w warunkach licencji.
Jak działają zabezpieczenia przed spam?
Moduł używa kilku warstw ochrony: Honeypot (ukryte pole), ograniczenia częstotliwości na IP, kontrola czasu wypełniania, opcjonalna CAPTCHA i czarna lista IP.
Czy formularz działa z cache’owaniem strony?
Tak, formularz jest ładowany dynamicznie przez AJAX, więc działa poprawnie nawet z włączoną pamięcią podręczną stron.
Jak sprawdzić czy e-maile są wysyłane?
Sprawdź zakładkę „Zaawansowane > E-mail” w panelu PrestaShop i przetestuj wysyłanie testowego e-maila. Jeśli test przejdzie, problem może być w konfiguracji modułu.
Czy mogę zmienić adres „od kogo” w e-mailach?
E-maile są wysyłane z domyślnych ustawień sklepu PrestaShop. Aby zmienić nadawcę, zmodyfikuj ustawienia w „Zaawansowane > E-mail”.
Co oznacza błąd „Tabela nie istnieje”?
Oznacza to, że tabela bazy danych nie została utworzona podczas instalacji. Spróbuj odinstalować i zainstalować ponownie moduł lub skontaktuj się z supportem.
Jak zmienić maksymalną długość wiadomości?
Obecnie limit wynosi 1000 znaków i jest zdefiniowany w kodzie dla bezpieczeństwa. Zmiana wymaga modyfikacji pliku SecurityHandler.php.
Czy moduł współpracuje z modułami SEO?
Tak, moduł nie interferuje z URL-ami ani metadanymi strony, więc jest kompatybilny z modułami SEO.
Jak działa ochrona przed atakami XSS?
Moduł automatycznie skanuje wiadomości pod kątem podejrzanych wzorców jak