CC Documentation Ask for Product
Comprehensive documentation for the product query module for PrestaShop (cc_ps_product_question) with advanced security, styling and detailed question form management.Table of contents
- Introduction
- Installation
- License activation
- Management panel
- General settings
- Appearance and location
- Button styling
- Modal styling
- Form settings
- Email configuration
- Security system
- Question management
- Troubleshooting
- FAQ
1. introduction
CC Ask a Product is an advanced module that allows customers to ask questions directly on the product page. The module offers an intuitive interface that increases customer engagement and helps customers make purchasing decisions through easy communication with store staff.Main functions of the module:
- Question form directly on the product page
- Complete button and modal styling
- Flexible form fields (name, email, phone, message)
- Advanced security system
- Multilingual email templates
- Managing questions in the administration panel
- Multiple hookups for positioning
- Security against spam and bots
2 Installation
System requirements- PrestaShop 1.7.0.0 or later
- PHP 7.2 or later
- MySQL 5.6 or later
- Permission to install modules
- Minimum 256 MB RAM (512 MB recommended)
- Download the ZIP file of the module from the official store cocos.codes
- Log in to your PrestaShop admin panel
- Go to: Modules > Module Manager > Add New Module
- Click "Add Module" and select the downloaded ZIP file
- When the installation is complete, click "Configure"
Info
After installation, the module will automatically create the necessary database tables, directories for emails and set the default configuration. It will be necessary to configure the module and activate the license before full use of all features.
3. license activation
It is necessary to activate the license before using the full functionality of the module:- After installation, go to configure the module
- Select the "License" tab
- Enter the license key you received after purchase
- Click "Activate License"
- After successful activation, you will see a confirmation message and all functions of the module will be unlocked
Warning
Without an active license, the module will operate in a limited mode - the form will function, but emails will not be sent, and the upper part of the administration panel will display a message about an inactive license.
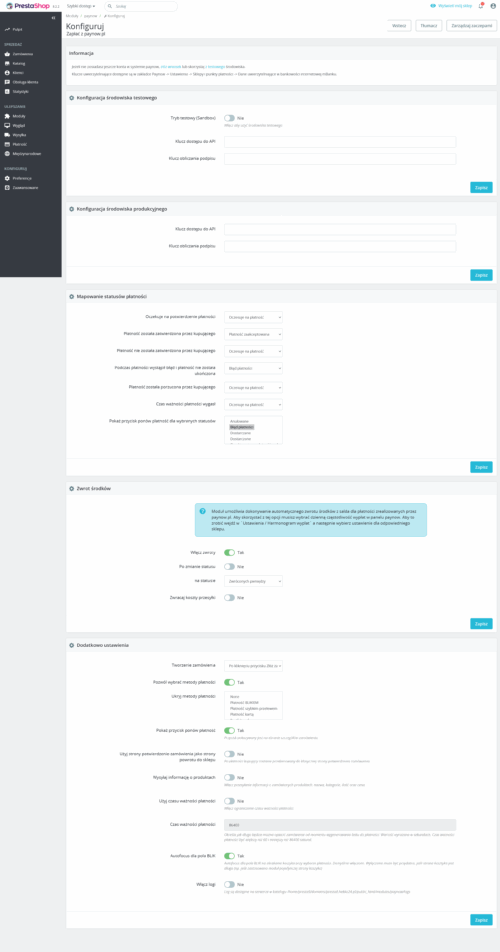
4. management panel
The module's management panel consists of several tabs that allow full configuration and management:Main tabs:
- Configuration - main module settings, styling and form
- Questions - list of all questions received with the possibility of management
- Documentation - link to online documentation
- Support - link to support page
- Plugins - additional COCOS extensions
- License - module license management
5. general settings
In the general settings section you will find the basic options that control the operation of the module:| Setup | Description | Default value |
| Enable the module | Global module enable/disable | Enabled |
- Enabled - question form is visible on all product pages
- Turned off - form is not displayed on any product page
Tip
Use this switch to quickly turn off the module without uninstalling, such as during store maintenance or testing.
6. appearance and location
This section allows full control over the appearance and positioning of the question button:Button label
Multilingual field that allows you to set different button texts for each active language in the store. Default: "Ask for this product".
Button position
The module offers multiple choices of hooks for button placement:
| Hook | Item description | Recommended use |
| displayProductAdditionalInfo | Under product information | The most popular item |
| displayProductButtons | Next to the "Add to cart" button | High customer engagement |
| displayAfterProductThumbs | After product thumbnails | When there is little space in the main section |
| displayHeader | In the header of the page | Always visible |
| displayFooter | In the footer of the page | Secondary position |
| displayCustomProductQuestion | Custom Hook | Requires modification of theme |
Note
Changing the position automatically unregisters the module from the old hooks and registers in the new one. A custom hook requires you to add a callout in the appropriate place in the theme.
7. button styling
The module offers full control over the appearance of the button without editing CSS:Button colors
- Background color - main color of the button (default: #007bff)
- Text color - color of the inscription on the button (default: #ffffff)
- Color when hovered over - background color at hover (default: #0056b3)
- Border color - button's frame color (default: #007bff)
- Thickness of the border - border width in pixels (0 = no border)
- Rounding the corners - rounding radius in pixels
- Padding - Internal spacing in CSS format (e.g., "10px 20px")
- Font size - choice from predefined sizes (12px-20px)
- Font thickness - From Light (300) to Bold (700)
- Icon - optional question icon next to the text
Tip
All styles are applied with the !important flag, which guarantees that they work regardless of the theme. You can preview the changes live after saving the settings.
8. modal styling
Equally detailed control over the appearance of the form dialog box:Modal colors
- Header background - background color of the top section (default: #f8f9fa)
- Header text - modal title color (default: #495057)
- Modal background - main background of the form (default: #ffffff)
- Border color - frame of the entire modal (default: #dee2e6)
- Rounding the corners - radius of roundness of the entire modal
- Maximum width - in px, %, vw (default: 600px)
- Background color - color of the translucent background behind the modal
- Transparency - From 0% (invisible) to 100% (opaque)
9. form settings
Flexible configuration of the form fields allows you to customize it according to the needs of your store:Configuration of contact fields
Each field has two options: visibility and requirement
| Field | Configuration options | Default settings |
| Name | Show field / Required field | Visible and required |
| Show field / Required field | Visible and required | |
| Phone | Show field / Required field | Visible but not required |
| Message | Show field / Required field | Visible and required |
- Product Variants - showing a list of available product combinations
- Welcome message - text displayed at the top of the form
The module automatically checks:
- Correctness of e-mail format
- Correctness of the phone number
- Presence of at least one contact information
- Maximum length of the fields (1000 characters for a message)
- XSS and injection protection
Warning
If you disable all contact fields or set them as not required, customers may send anonymous inquiries. We recommend leaving at least email as required.
10. email configuration
A comprehensive system for sending email notifications to the administrator and customers:Basic settings
- Administrator's email - address of the recipient of the questions (default: e-mail of the store)
- Copy to customer - sending confirmation to the inquirer
- Additional information - e-mail footer with contact information
The module offers a flexible template system:
- Default template - standard message design
- Custom templates - ability to create your own designs
- Preview templates - possibility to preview before application
{customer_name} - customer's name
{customer_email} - customer's email
{customer_phone} - customer's phone
{product_name} - product name
{product_url} - product link
{message} the content of the question
{date} - date of sending
{shop_name} - store name
{email_footer} - additional information
{customer_ip} - IP address (admin only)
Note
Email templates are created automatically for all active languages during installation. You can edit them in the /modules/cc_ps_product_question/mails/ folder.
11. security system
The module includes advanced protection mechanisms against spam and attacks:Honeypot protection
A hidden field invisible to users, but filled in by bots. If filled in, the form is rejected.
Frequency limitation
- Lockout time - limitation time window (default: 60 seconds)
- Maximum number - allowed number of questions from one IP (default: 3)
- Minimum time - Smallest time to fill (default: 3 seconds)
- Maximum time - expiration time of the form (default: 30 minutes)
Three available verification types:
| CAPTCHA type | Description | Requirements |
| Simple question | Mathematical action (e.g., 5 + 3 = ?) | No |
| Graphic | Image with code to transcribe | GD extension |
| Google reCAPTCHA | Google external verification | API Keys |
IP blacklisting
Ability to block specific IP addresses. Comma-separated list, supports IPv4 and IPv6.
Security logging
All suspicious activity is logged in the server's error log with information:
- IP address of the attacker
- Type of violation attempt
- Timestamp of attack
- Additional contextual data
Tip
At a minimum, we recommend enabling Honeypot protection and frequency capping. Use CAPTCHA only when there is a large amount of spam.
12. question management
The "Questions" tab offers a complete panel for managing the questions received:List of questions
A table with all the questions including:
- Question ID - unique identifier
- Date of dispatch - timestamp of question creation
- Customer data - name, e-mail, phone and IP address
- Product name - which product your question is about
- Content of the question - full customer message
- Shares - operations on the question
- Pagination - page breakdown (20 questions per page)
- Contact links - clickable e-mail addresses and telephones
- IP Preview - link to check IP location
- Single removal - deleting selected questions
- Removal of all - cleaning the entire list
The panel automatically displays useful information:
- The total number of questions in the system
- Information about the absence of questions
- Database error messages
Warning
Deleting questions is irreversible. Make sure you answer your customers before deleting their questions. The "Delete All" function clears the entire question database.
13 Troubleshooting
Button does not display on product page- Check if the module is enabled in the general settings
- Make sure the license is active
- Check if the selected hook is supported by the template
- Clear PrestaShop cache
- Check for conflicts with other modules
- Check your browser console for JavaScript errors
- Make sure the AJAX URL is correct
- Check database permissions
- Turn off CAPTCHA and security temporarily
- Check that the cc_product_question table exists
- Check email configuration in PrestaShop
- Make sure the admin address is correct
- Check your spam folder
- Test sending emails from other modules
- Check server logs for Mail::Send errors
- Check that the client's IP is not blacklisted
- Make sure fill times are realistic
- Disable CAPTCHA if it's causing problems
- Check that the Honeypot field is not visible
- Verify reCAPTCHA keys if using Google
- Check that the table has all the required columns
- Make sure that MySQL permissions are correct
- Try uninstalling and reinstalling the module
- Check MySQL error logs
- Contact the server administrator
Error
If you encounter unsolvable problems with the module, please make sure you are using the latest version and that your PrestaShop store is up to date. In case of difficulties, contact COCOS support via the following page. cocos.codes/support.
14 FAQS.
Can I place the button in a custom location?Yes, select the hook "displayCustomProductQuestion" and add in the appropriate place in the template call:
{hook h='displayCustomProductQuestion'}.How to change the appearance of the form?
You can edit CSS files in the /modules/cc_ps_product_question/views/css/ folder or use the styling settings in the admin panel.
Can I add additional fields to the form?
Currently, the module supports predefined fields. Adding new fields requires modification of the module's source code.
How to create a custom email template?
Copy the product_question_admin.html file in the mails/[language]/ folder and rename it to, for example, custom_product_question_admin.html. Then select the "custom" template in the settings.
Does the module work with combination products?
Yes, if you enable the "Show product variants" option, customers will be able to select a specific combination in the question.
How long are the questions stored?
Questions are stored indefinitely until they are manually deleted by an administrator.
Can I export questions?
Currently, the module does not have a built-in export function, but all data is in the cc_product_question table and can be exported via phpMyAdmin.
What happens when the license expires?
When the license expires, the form will continue to work, but emails will not be sent. Access to view saved questions will remain.
Does the module support multilingual stores?
Yes, the module fully supports multilingual stores. Button labels can be set separately for each language, and email templates are created for all active languages.
How often is the module updated?
The module is regularly updated to ensure compatibility with the latest versions of PrestaShop and to introduce new features. Holders of a valid license have access to all updates free of charge.
Can I use the module on a test environment?
Yes, the license allows you to use the module also on test subdomains (e.g. test.mojsklep.pl) and local development environments. Please refer to the license terms and conditions for details.
How do spam protections work?
The module uses several layers of protection: Honeypot (hidden field), frequency limits per IP, fill time control, optional CAPTCHA and IP blacklisting.
Does the form work with page caching?
Yes, the form is loaded dynamically by AJAX, so it works properly even with page cache enabled.
How to check if emails are being sent?
Check the "Advanced > Email" tab in the PrestaShop dashboard and test sending a test email. If the test passes, the problem may be in the module configuration.
Can I change the "from whom" address in emails?
Emails are sent from the default settings of your PrestaShop store. To change the sender, modify the settings under "Advanced > Email".
What does the "Table does not exist" error mean?
This means that the database table was not created during the installation. Try uninstalling and reinstalling the module or contact support.
How to change the maximum length of a message?
Currently, the limit is 1000 characters and is defined in the code for security. The change requires modification of the SecurityHandler.php file.
Does the module work with SEO modules?
Yes, the module does not interfere with URLs or page metadata, so it is compatible with SEO modules.
How does protection against XSS attacks work?
The module automatically scans messages for suspicious patterns like